Ceux et celles qui travaillent dans le Web ou dans le graphisme ont souvent besoin d'avoir une couleur précise pour leurs projets. La conception d'une charte graphique permet de poser plusieurs couleurs pour en définir une palette. ColorFavs vous permet de générer des palettes facilement mais aussi et surtout de générer la palette de couleurs à partir d'une image !
L'idée de créer ColorFavs est toute simple : son créateur, Deron Sizemore, était en train de concevoir la v2 de son site LogoGala qui possède un module d'extraction de couleurs d'une image. Il s'est alors dit : "Je pourrai faire de cette fonctionnalité un site entier !". Il s'est donc lancé et a créé ColorFavs, à l'aide du framework Django.
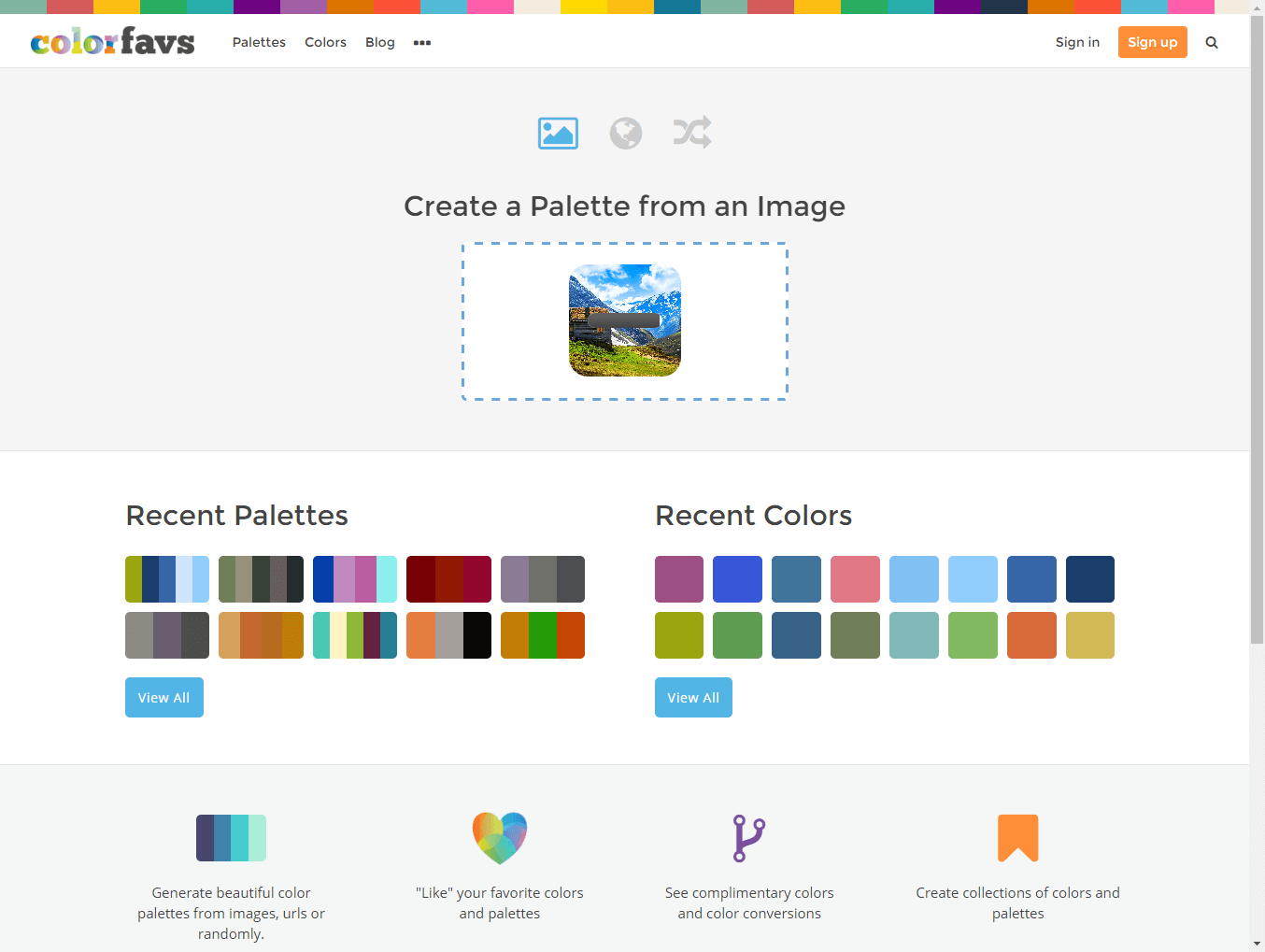
Le principe est assez simple, vous avez trois possibilités de générer une palette :
- upload d'une image à partir de votre ordinateur
- récupération d'une image à partir de son URL
- à partir de certains critères : nombre de couleurs, luminosité et teinte.
Voici un exemple de récupération des couleurs d'une image :
ColorFavs obtient donc les 5 couleurs les plus récurrentes de l'image. Vous pouvez ajouter cette palette dans votre collection. Cependant, il faut être inscrit au préalable.
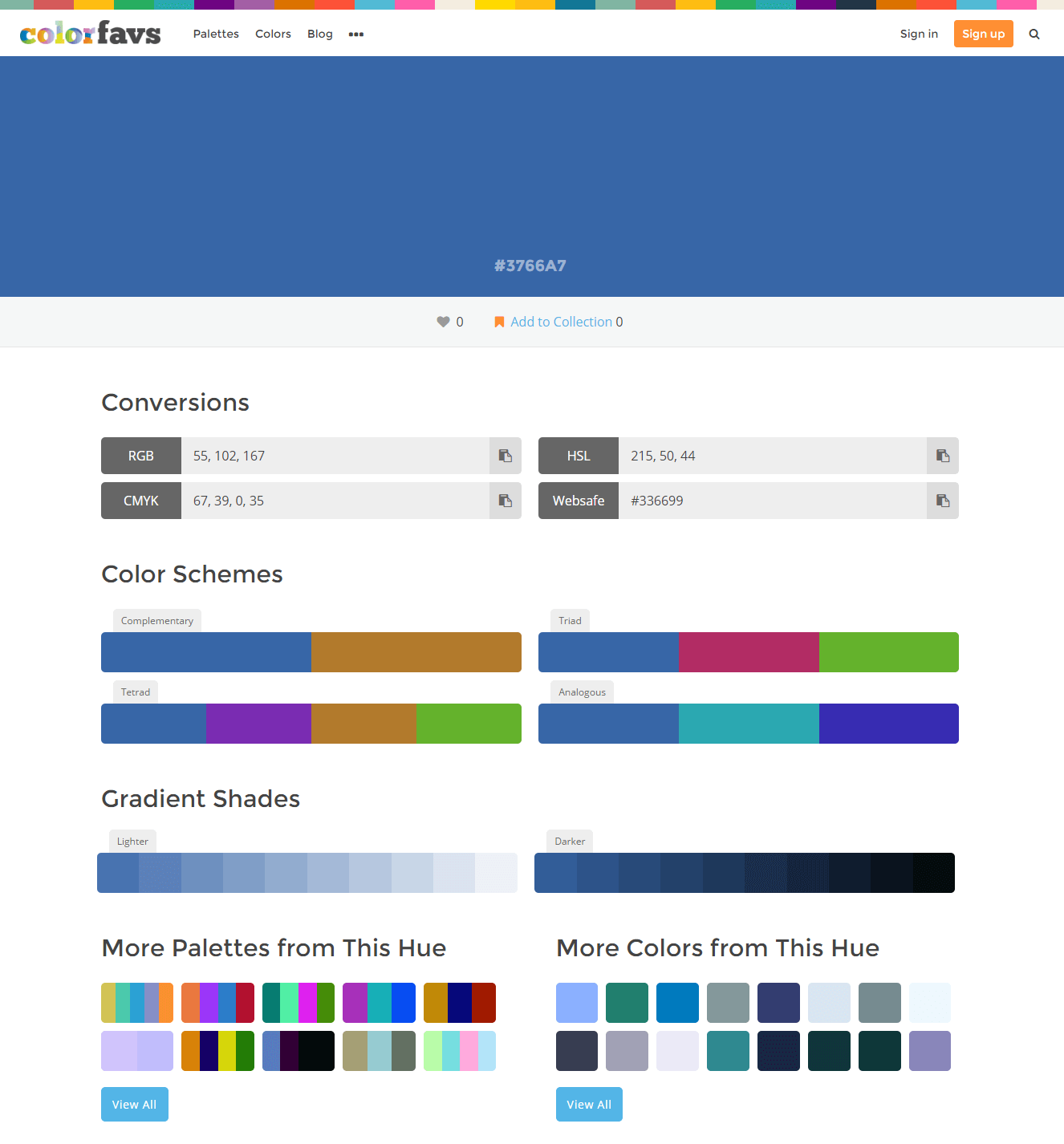
Un clic sur une couleur vous permet de voir ses détails : valeurs RGB, CMYK, HSL et Web. De plus, des couleurs alternatives vous sont proposées.
Dommage que ColorFavs ne permet pas de télécharger la palette au format .aco (palette Photoshop), comme le fait Dribbble !