Choisir une police d'écriture peut s'avérer un vrai challenge. Il faut qu'elle soit agréable, lisible, compatible avec tous les navigateurs. Avec FontFriend, vous n'aurez plus à vous prendre la tête pour choisir une police d'écriture sur un élément de votre site Web ! FontFriend vous permet de modifier tout un tas de paramètres liés à la typographie d'un élément sans toucher au code et sans recharger la page. Découvrons comment l'utiliser.
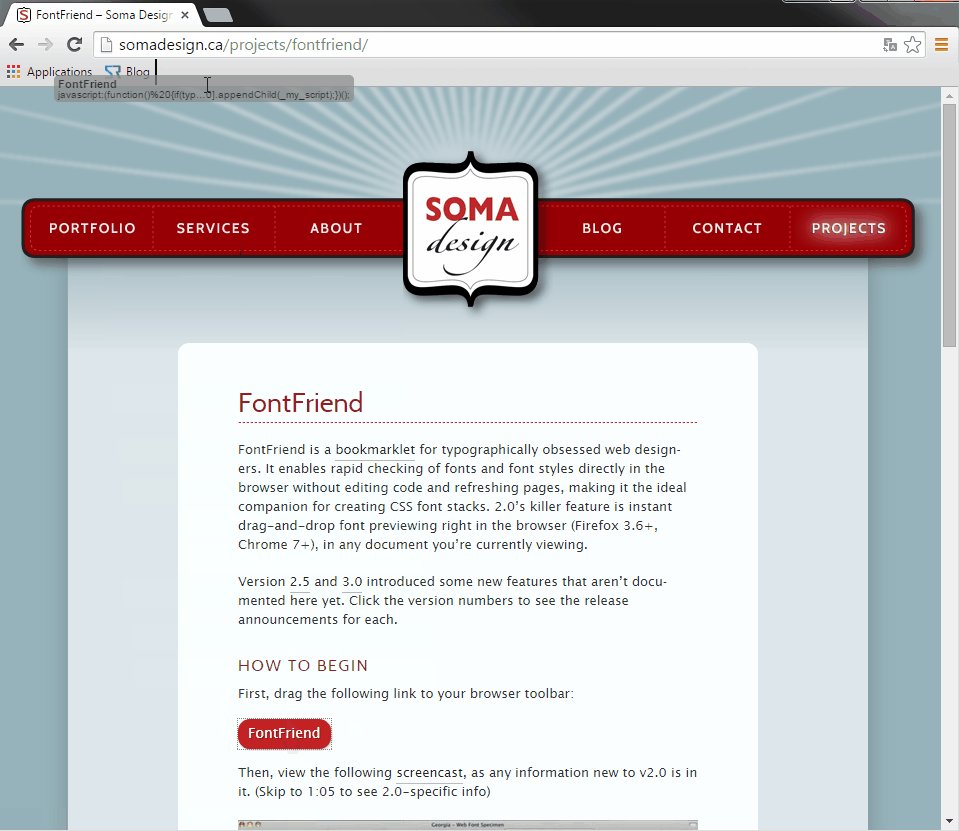
FontFriend se présente sous la forme d'un bookmarklet à glisser dans votre barre de favoris de votre navigateur préféré.
Voici comment faire :
Ensuite, sur n'importe quel site Internet, cliquez sur ce nouveau favori pour afficher un panneau de contrôle vous permettant de modifier très simplement les polices d'un élément de la page.
Dans cet exemple, j'ai modifié la police et le style du paragraphe d'intro.
Commencez par choisir votre sélecteur. Vous pouvez agir sur le body, les différents niveaux de titres (h1 à h6) et sur les paragraphes. Mais vous pouvez également sélectionner l'élément à tester grâce aux sélecteurs jQuery ! Dans l'exemple, je teste l'élément ayant la classe actu_chapeau.
Vous pouvez choisir une police parmi celles proposées par votre système d'exploitation (stock), Google Web Fonts et même des polices personnalisées que vous pouvez importer dans le panneau !
Vous pouvez agir sur différents paramètres tels que la taille, la hauteur, en minuscules/majuscules, etc...
Très simple d'utilisation et fichtrement utile pour les intégrateurs Web, FontFriend vous fera certainement gagner du temps lors du choix d'une police d'écriture !