Dans un précédent article, je vous ai présenté la solution n8n, un outil pour créer des workflows afin d'automatiser certaines tâches. Une sorte d'alternative opensource de Zapier ou d'IFTTT. Découvrons comment créer notre premier workflow avec l'envoi de la météo du jour via une notification Pushbullet.
n8n est un service d'automatisation de flux, disponible au téléchargement et dont vous pouvez installer sur n'importe quelle machine.
Le but de cet article est de vous montrer comment créer un workflow simple, permettant d'obtenir la météo du jour et d'envoyer une notification Pushbullet. Dans un article, j'avais décrit un script Python pour réaliser cette tâche.
Prérequis
Au niveau des prérequis, il vous faut avoir installé NodeJS et n8n sur votre machine ou un serveur.
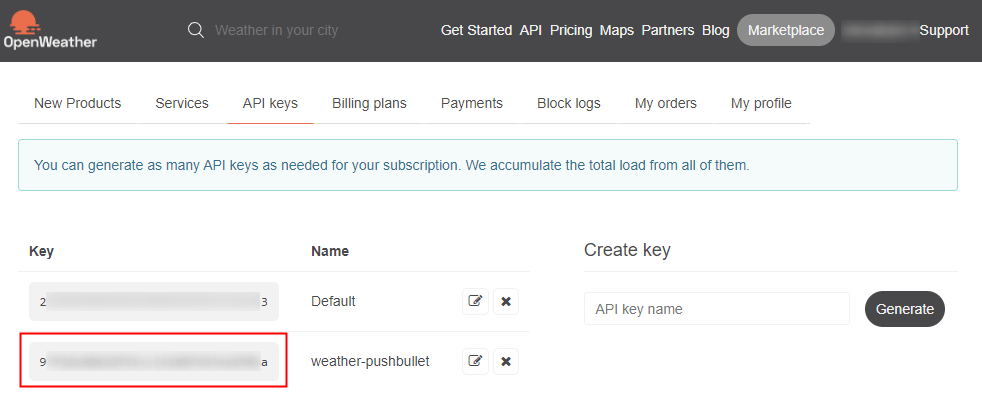
Pour récupérer la météo du jour, nous nous connecterons au site OpenWeatherMap. Si vous n'avez pas déjà de clé API, créez un compte et générez une clé via cette page.
De même, nous allons utiliser le service Pushbullet pour envoyer une notification sur un téléphone. Inscrivez-vous si ce n'est pas déjà le cas, installez l'extension sur votre navigateur et l'application sur votre téléphone, puis rendez-vous sur le site Pushbullet, puis Settings et enfin Clients.
La documentation n8n au sujet de Pushbullet est plutôt complète.
Gardez la page de Pushbullet ouverte, nous y reviendrons plus tard.
Création du workflow
Sur l'interface de n8n, cliquez sur le bouton "+" à droite pour ouvrir le panel des composants :
Composant "OpenWeatherMap"
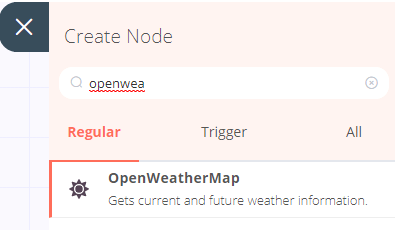
Recherchez "openweathermap" et cliquez sur le résultat :
La fenêtre de paramétrage du composant s'ouvre. Vous allez devoir renseigner les paramètres de connexion à OpenWeatherMap en cliquant sur le premier champ, à gauche, dessous "Credentials" :
Renseignez ici un nom pour cette identité et la clé API de votre compte OpenWeatherMap :
Poursuivez le remplissage des paramètres du composant en choisissant la sélection de la localisation (nom de ville, identifiant, coordonnées GPS, code postal) :
Une fois le formulaire renseigné, cliquez sur le bouton "Execute Node" à droite pour lancer le composant et obtenir le résultat :
Si tout va bien, vous obtenez les données au bout de quelques secondes :
En vue "JSON" :
Fermez la fenêtre de paramétrages et créez le lien entre le composant "Start" et "OpenWeatherMap" en glissant votre curseur à partir du point de "Start".
Composant "Pushbullet"
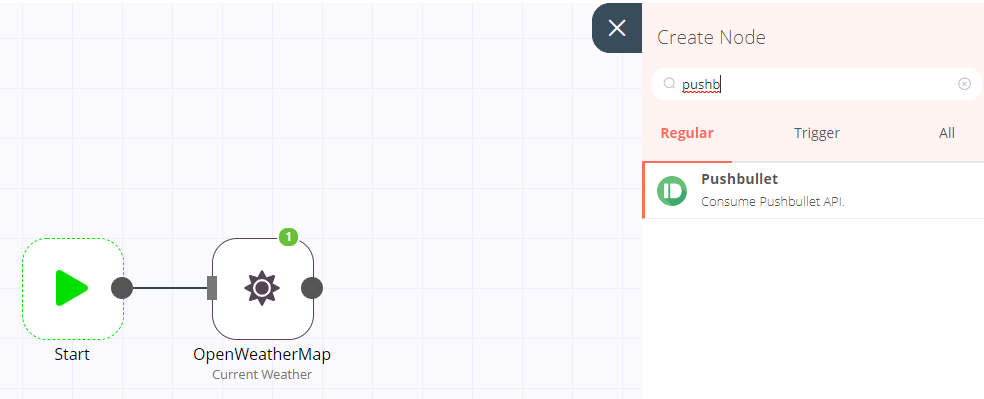
Poursuivez en ajoutant le composant "Pushbullet".
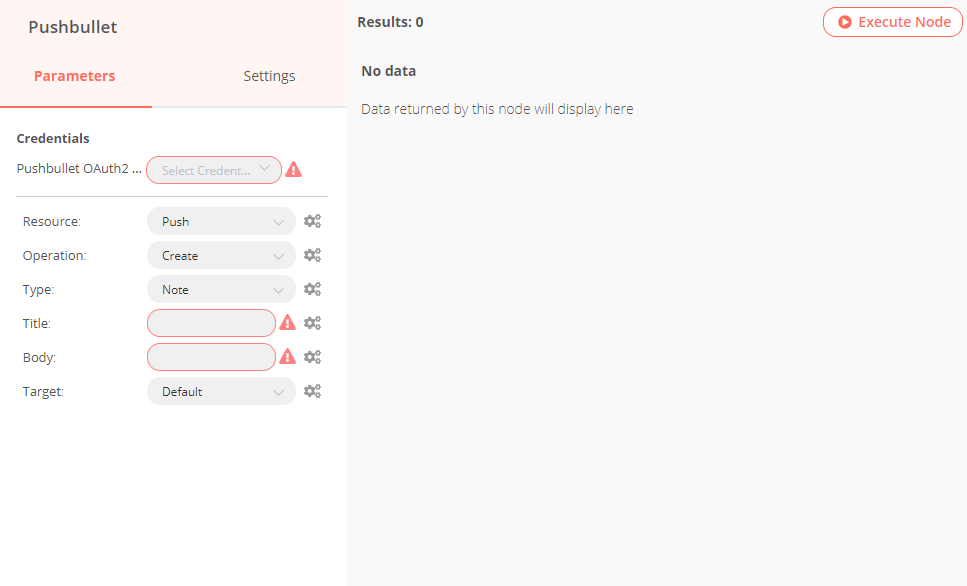
Même principe que pour OpenWeatherMap, vous devez créer une identité pour Pushbullet :
Rappelez-vous, dans le paragraphe sur les prérequis, vous avez créé un compte Pushbullet et êtes rendu sur la page "OAuth Clients". Dans le formulaire du site Pushbullet, renseignez un nom pour l'application (ex : n8n_weather), puis l'URL présente sur la fenêtre de paramétrage de n8n (entouré en rouge dans la capture suivante) à mettre dans le champ "redirect_uri" du formulaire Pushbullet.
Cliquez sur le bouton vert "Add A New OAuth Client" et renseignez le "Client ID" et le "Client Secret" de votre compte Pushbullet dans la fenêtre n8n :
Référez-vous à la documentation n8n au sujet de Pushbullet en cas de problème.
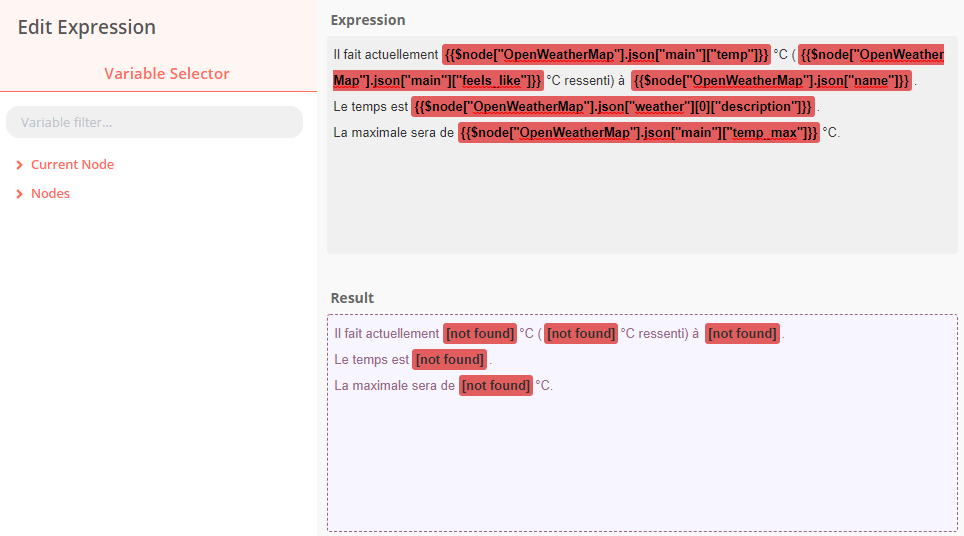
Dans les paramètres du composant, renseignez un titre pour la notification et cliquez sur la roue crantée à droite de "Body", puis sur "Add Expression" pour ajouter un contenu dynamique :
Le contenu du message est dynamique grâce aux variables disponibles par les composants connectés
Voici le code complet à insérer dans le champ "Expression" :
Il fait actuellement {{$node["OpenWeatherMap"].json["main"]["temp"]}}°C ({{$node["OpenWeatherMap"].json["main"]["feels_like"]}}°C ressenti) à {{$node["OpenWeatherMap"].json["name"]}}.
Le temps est {{$node["OpenWeatherMap"].json["weather"][0]["description"]}}.
La maximale sera de {{$node["OpenWeatherMap"].json["main"]["temp_max"]}}°C.Pour l'instant, n8n met en rouge les variables non trouvées. Pour corriger cela, fermez la fenêtre de paramétrages et établissez le lien entre les composants "OpenWeatherMap" et "Pushbullet" :
Ouvrez de nouveau le paramétrage de Pushbullet en double cliquant dessus puis sur le contenu du champ "Body". Les variables doivent passer au vert :
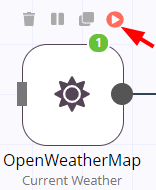
Si ce n'est pas le cas, cliquez sur le bouton "play" dessus le composant "OpenWeatherMap" pour l'exécuter :
Dans le composant "Pushbullet", cliquez sur le bouton "Execute Node" en haut à droite. Le résultat suivant doit apparaître :
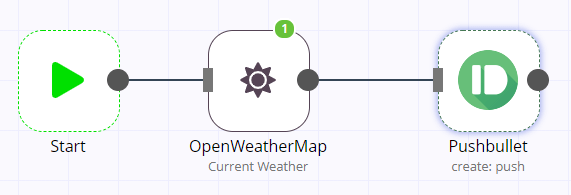
Nous avons donc maitenant un workflow qui peut s'exécuter à la demande, permettant de récupérer la météo du jour et de l'envoyer sous forme de notification Pushbullet.
Composant "Cron"
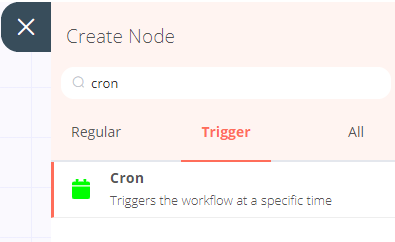
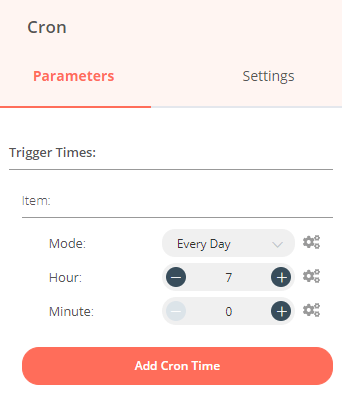
Pour automatiser ce workflow, c'est-à-dire le lancer automatiquement tous les jours à une heure donnée, il faut utiliser le composant "Cron" :
Le paramétrage de ce composant est simple. Choisissez le mode d'exécution "Every day" pour notre cas et une heure de déclenchement :
Supprimez le lien entre "Start" et "OpenWeatherMap" et créez-en un entre "Cron" et "OpenWeatherMap" :
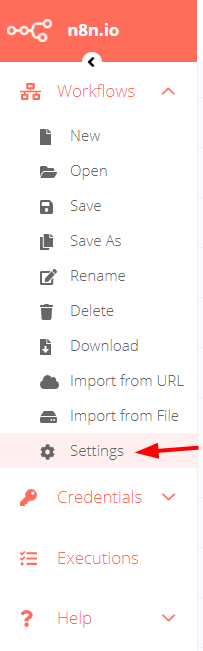
N'oubliez pas de sauvegarder votre workflow en passant par le menu de gauche, puis "Save As" :
Pour que votre workflow "soit à l'heure", vérifiez le fuseau horaire dans les paramètres :
Enfin, exécutez le workflow en cliquant sur le bouton du bas :