Des générateurs d'ombres CSS, ce n'est pas ce qui manque sur le net. Découvrons SmoothShadow, qui se démarque des autres par les possibilités qu'il offre.
SmoothShadow est très complet : vous pouvez gérer beaucoup de paramètres liés aux ombres en CSS.
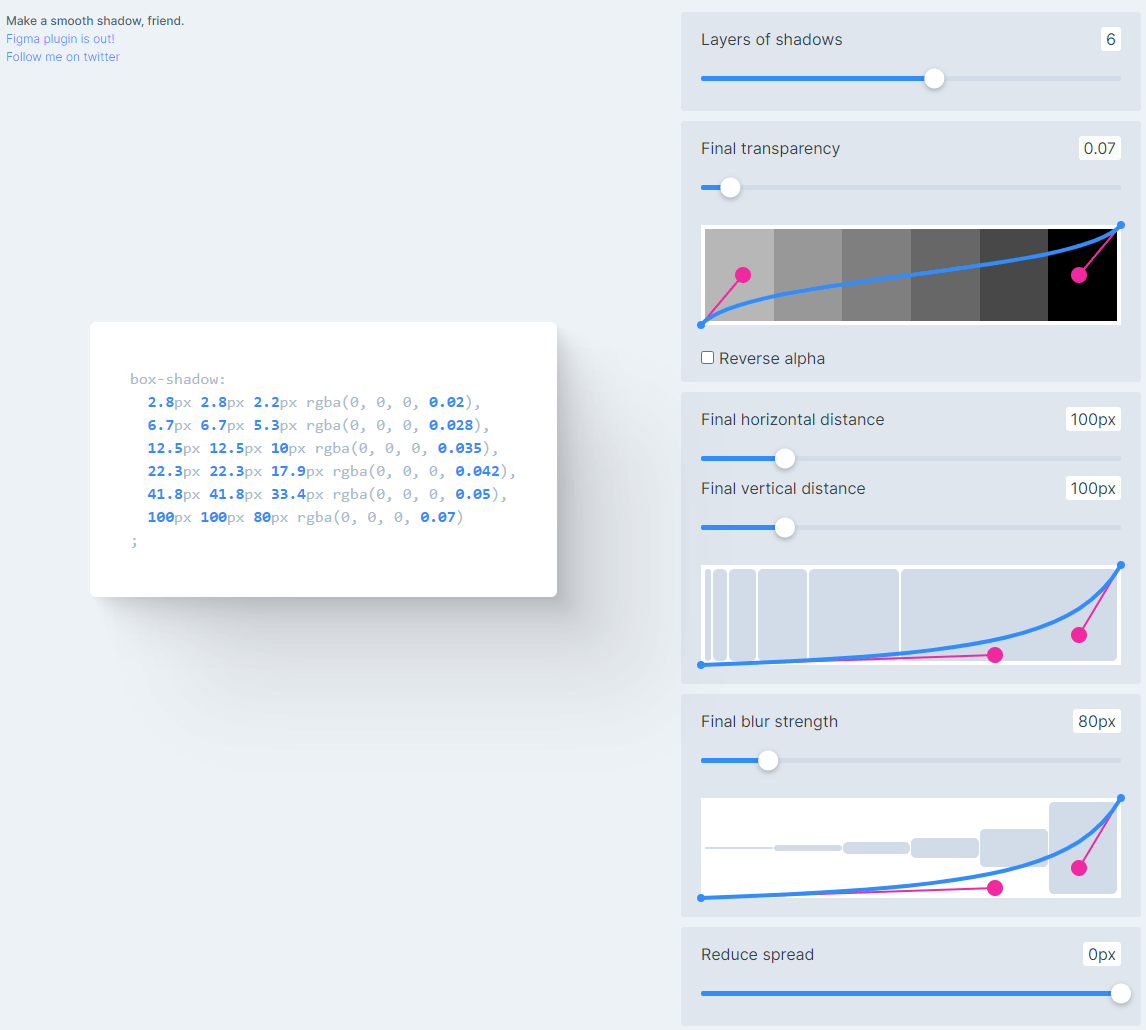
Je vous laisse jouer avec les différents curseurs pour vous rendre compte des possibilités proposées par SmoothShadow.
La partie centrale qui contient le code CSS actualisé en fonction des paramètres modifiés vous montre également le résultat.
Très pratique, SmoothShadow saura vous dépanner dans le cas d'un ajout d'une belle ombre sur un élément de votre interface !
Un plugin Figma est également disponible.