Pour débugger du JavaScript, on a souvent recourt à la fonction console.log() pour afficher un message ou une variable dans la console du navigateur. Si vous avez beaucoup de messages à afficher ou si vous voulez en grouper, utilisez console.group() !
console.group() peut donc être utilisé pour afficher des messages groupés dans votre console afin de les organisés un peu mieux. Le groupe doit être terminé par console.groupEnd().
Voyons plusieurs exemples.
Exemple 1 : un groupe basique
Voici le code utilisé :
for (level = 1; level <= 2; level++)
{
console.group("Niveau #"+level);
console.log("// Liste des sous-niveaux");
for (i = 1; i <= 3; i++)
console.log("#"+level+" - "+i);
console.log("// Fin des sous-niveaux");
console.groupEnd();
}Il est très simple : on parcourt 2 fois la première boucle, puis pour chaque itération, on affiche 3 lignes.
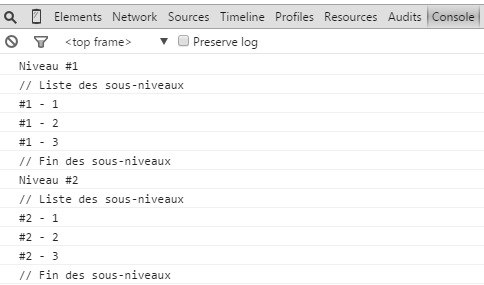
Voici le résultat obtenu dans la console. On remarque bien les deux groupes créés :
Voici un petit comparatif avec un console.log() basique :
Le console.group() est tout de même plus lisible !
Exemple 2 : plusieurs groupes à la fois
Cette fois-ci, on va créer un groupe dans un autre :
for (level = 1; level <= 2; level++)
{
console.group("Niveau #"+level);
console.group("Sous-niveaux de #"+level);
for (i = 1; i <= 3; i++)
console.log("#"+level+" - "+i);
console.groupEnd();
console.groupEnd();
}Voici le retour :
C'est encore plus lisible !
Exemple 3 : des groupes repliés par défaut
Comme vous l'avez sûrement remarqué, les groupes sont ouvert par défaut. La fonction console.groupCollapsed() peut être utilisé à la place de console.group() pour replier le groupe :
for (level = 1; level <= 2; level++)
{
console.groupCollapsed("Niveau #"+level);
console.group("Sous-niveaux de #"+level);
for (i = 1; i <= 3; i++)
console.log("#"+level+" - "+i);
console.groupEnd();
console.groupEnd();
}Ainsi, on obtient ce résultat :
Bon débuggage ;)